以前までの記事でテスト観点の洗い出し方のお話をさせていただきました。

今回は、実際にチェックリストに落とし込むににあたって、
作成方法や注意点についてお話をさせていただきます。
①チェックリストの作成例
- チェックリストの悪い例
- チェックリストの良い例
②チェックリストの作成方法概要
- 項目はどうあるべきか
- 1項目につき1観点
- どこで / 何を / どのようにして / どうなっていれば良いか、を読み手に対して明確にする
- 読み手によって解釈が変わりそうな記述を避ける
- その他注意点
③悪い例と良い例の理由まとめ
①チェックリストの作成例

基本的に以前までの記事で記載したようなテスト観点を項目に落とし込む事が主になります。
ではどのように落とし込むのかについてですが、
まずサンプルとして、スマホゲームでよくある、
「マイページという画面で各種ボタンの表示と動作を確認する」
というケースのチェックリストを作ることを例題として、
悪い例 / 良い例を挙げ、その後に理由の説明をさせていただきます。
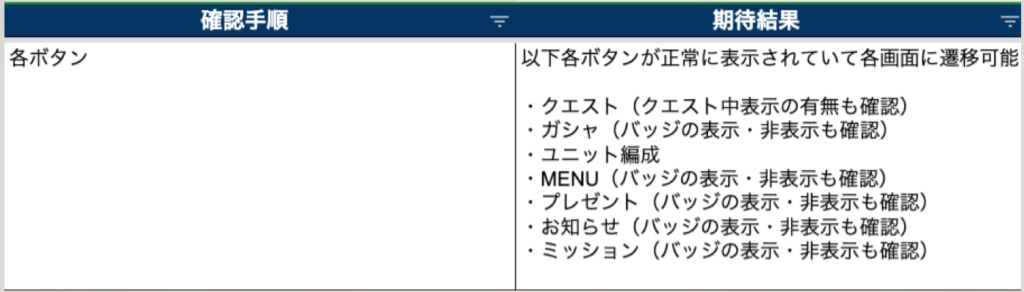
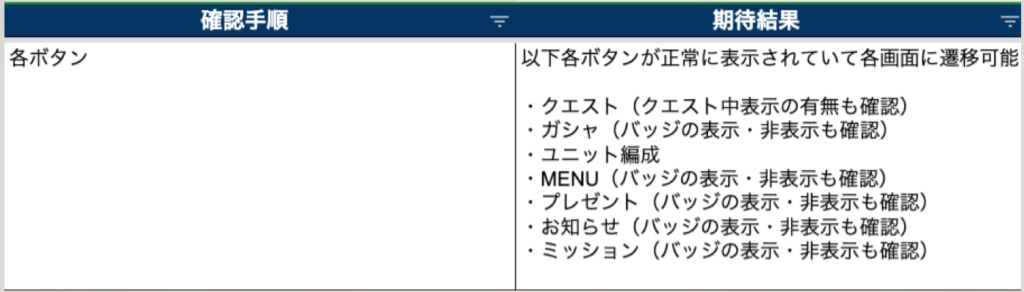
チェックリストの悪い例

こちらが悪い例となります。
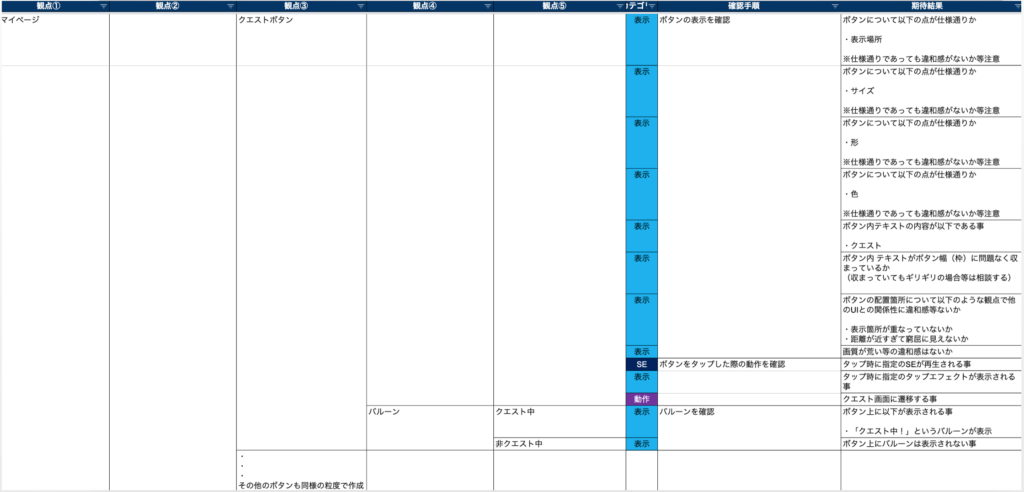
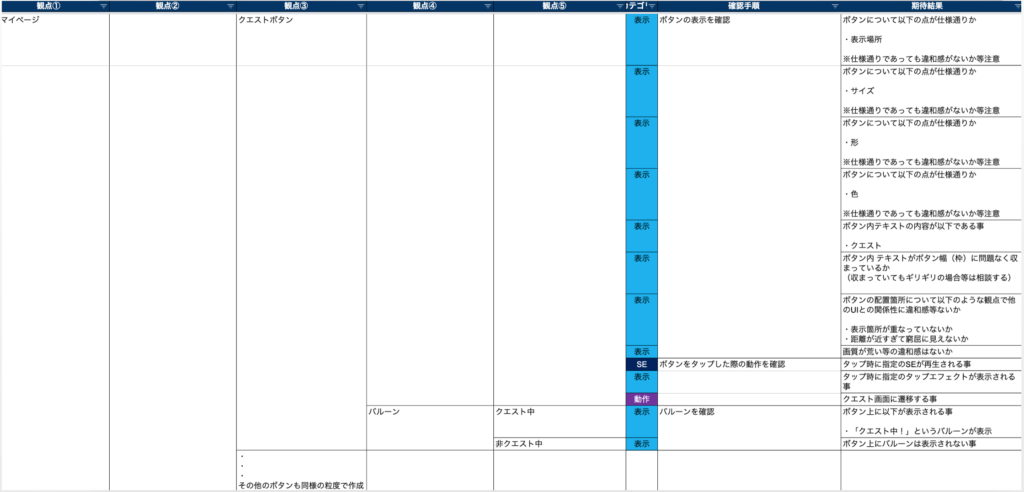
チェックリストの良い例

こちらが良い例となります。
では、上記のチェックリストをベースとして、
以降の記述で
・まず項目とはどうあるべきものなのか
・それを踏まえて、上記悪い例、良い例の良し悪しの理由は何なのか
を解説していきます。
②チェックリストの作成方法概要

項目はどうあるべきか
チェックリスト作成にあたり、
具体的にはどのように落とし込むのかについてですが、
主な方法や注意点としては以下になります。
・1項目につき1観点
・どこで / 何を / どのようにして / どうなっていれば良いか、を読み手に対して明確にする
・読み手によって解釈が変わりそうな記述を避ける
1項目につき1観点
この点が全ての基本となります。
1つの項目の中に複数のチェック観点を注ぎ込んでしまうと以下のような懸念があります。
・テストが漏れやすい(コレはやったがアレは忘れたのようなケース)
・進捗感が出にくい(全ての観点が終わらないとOKが付けられないため)
・NGが出た場合、複数ある観点の中のどこにNG要素があったのかを把握しづらい
項目数を少しでも減らしてコンパクトにしたいという考えから、
観点をまとめてしまうケースはよくあるのですが、
その場合、確かに見た目上の項目の数は減りますが、
チェックに必要な工数は何も変わらないので、
本質的には何も変わっていないことになります。
観点は必ず分散させて、
項目1つあたりのテストボリュームが大きくならないように心がけることで、
検証の漏れやミスを減らすことに繋がります。
どこで / 何を / どのようにして / どうなっていれば良いか、を読み手に対して明確にする
チェックリストは基本的に、
「チェックリストの作成者とテスト実施者が違う」というケースを想定して作成する事が重要です。
「自分で読むだけという想定で書いたもの」
と
「他人が読む事を想定して書いたもの」
では後者の方が丁寧な記述になることは間違いないと思います。
「どこで」「何を」「どのように」というテスト内容に対して、
「どうなっていれば良いか」という期待値まで、
全てを正確に書く事を常に意識することが重要です。
読み手によって解釈が変わりそうな記述を避ける
この点についてが一番注意すべき点です。
項目が以下のような記載とならないように注意が必要です。
・表現が曖昧
・人によって解釈が変わりそうな表現
・読み手側に判断を委ねるような内容
どんなに網羅的に作られているチェックリストでも、
記述内容がこういった表現となっている場合、
項目作成者の意図通りの手順でテストが実施されないケースや、
誤った実施結果でもOKとなってしまう懸念があります。
記載した文章の表現にこの辺りの懸念がないかどうか、
意図が伝わるかどうか、
読み手の事を考えつつ項目を作成することが重要になります。
注)
複雑な項目ほど意図は伝わりづらくなると思いますが、
注釈等を入れて多少項目の記述が長くなってでも意図を伝えることを優先した方が良いと思います。
また、上記までについて、項目作成者とテスト実行者が違う体での話でしたが、
自分でテストを行う場合であっても同様です。
エビデンスとして後から見返した時にわかりやすくするためという目的であったり、
或いは誰かに手伝ってもらうケースで引き継ぎを行いやすくする目的であったりと、
表現が明瞭な項目はそのあたりの目的に対しても有効な効果をもたらします。
その他注意点
チェックリストを作る際、
毎回ゼロベースからの作成では大変なのと漏れも出やすいので、
チーム全員が使う共通のテンプレート(基本表示&動作 / イレギュラー観点 / 端末テストのように大枠の欄だけ用意したもの)のようなものをあらかじめ用意しておいて、
それをベースに肉付けしていく形が良いと思います。
理由としては、観点忘れの防止(イレギュラー系入れ忘れた・・等)や、
メンバーによって確認観点がバラバラにならないようにする為の共通指針となる為です。
③悪い例と良い例の理由まとめ

では、上記までの注意点等をもとに、
改めてサンプルの悪い例 / 良い例を見て、その良し悪しの理由をまとめていきます。

この項目が「悪い」とされる理由としては以下になります。
・複数のボタンを1つの項目に纏めている
・表示も動作も混同した上で、状況別の観点も加わっているため、1つの項目で確認する内容が多岐に渡っている
・期待結果の内容が薄く「表示や動作がどうなっていれば良いのか」が明瞭ではない
こういった項目でテストをした場合、
・テストが漏れやすい(上記項目を例にすると、MENUのバッジ確認だけ忘れた、のようなケース)
・進捗感が出にくい(全ての観点が終わらないとOKが付けられないため)
・NGが出た場合、この大量の観点の中のどこにNG要素があったのかを把握しづらい
・確認内容や期待結果の内容が薄いため、本来行うべきテスト内容がしっかりと実施されない懸念がある
という懸念があります。
上記悪い例に対して、以下が良い例です。

悪い例と同じ画面をテストしているわけではありますが、比較すると以下のような点があります。
・観点①~観点⑤の欄を用いて「どこで」「何を」「どういう状況で」という点を明示できている
・確認手順の欄を用いて「何をどのように」という点を明示できている
・期待結果の欄を用いて「どうなっていれば良いか」を詳細に明示できている
・上記全ての項目においてテスト観点が分散しており、1項目1観点となっている
悪い例&良い例共に、同じ画面に対して同じようにテストを行う目的ですが、
項目の整理の仕方や1項目あたりの粒度が違い、全く違うもののようになっていることがわかると思います。
繰り返しとなりますが、
観点を分散させ、「どこで」「何を」「どのように」というテスト内容に対して、
「どうなっていれば良いか」を明示できるようにすることが正確なテストを行うにあたり重要となります。
いかがでしたでしょうか。
今回までで、テスト観点の出し方~実際の項目化までを複数の記事に渡って説明させていただきました。
この辺りが基本となりますので、デバッグの基本として参考にしていただけますと幸いです。